# Host a single-page website on IPFS
In this tutorial, we will host a simple one-page website on IPFS and link up a domain name. This is the first step is a series of tutorials to teach web developers on how to build websites and applications using IPFS.
If you are looking for single-page application (SPA) (opens new window) support, see redirects and custom 404s instead.
# Install IPFS desktop
IPFS desktop application is the easiest way to get up and running quickly with IPFS. The installation steps for IPFS desktop differ between operating systems. Follow the instructions for your system.
| Windows | macOS | Linux |
|---|---|---|
Already downloaded? you can Skip this step
# Windows
Download the latest available
.exefile from the IPFS desktop downloads page (opens new window):
Run the
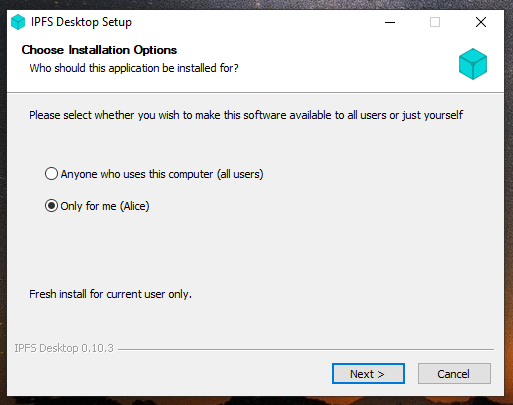
.exefile to start the installation.Select whether you want to install the application for just yourself or all users on the computer. Click Next:

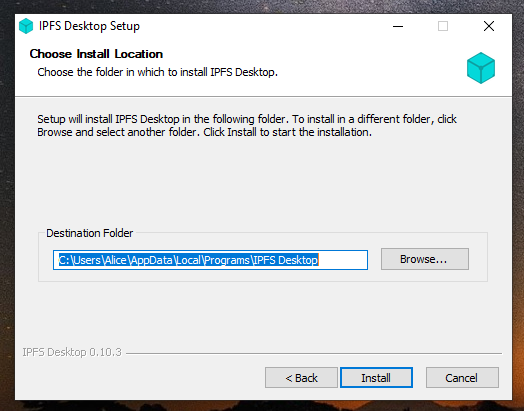
Select the install location for the application. The default location is usually fine. Click Next:

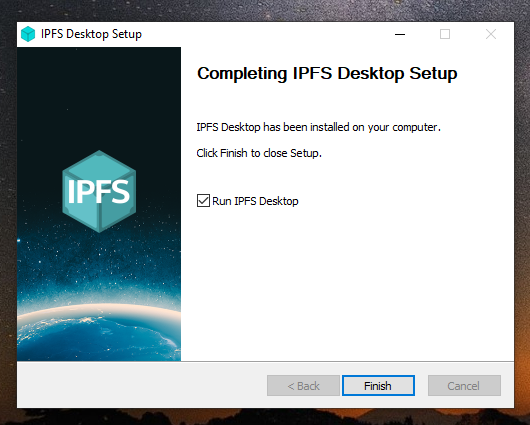
Wait for the installation to finish and click Finish:

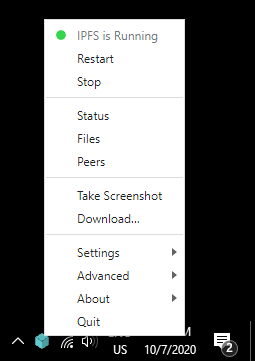
You can now find an IPFS icon in the status bar:

The IPFS desktop application has finished installing. You can now start to add your site.
# MacOS
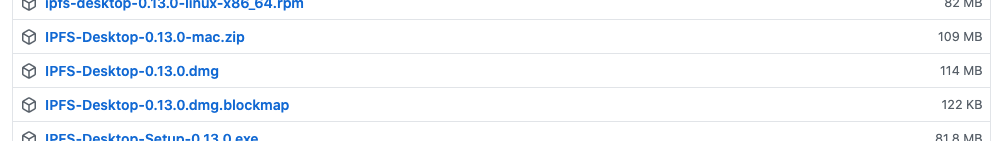
Download the latest available
.dmgfile from the IPFS desktop downloads page (opens new window):
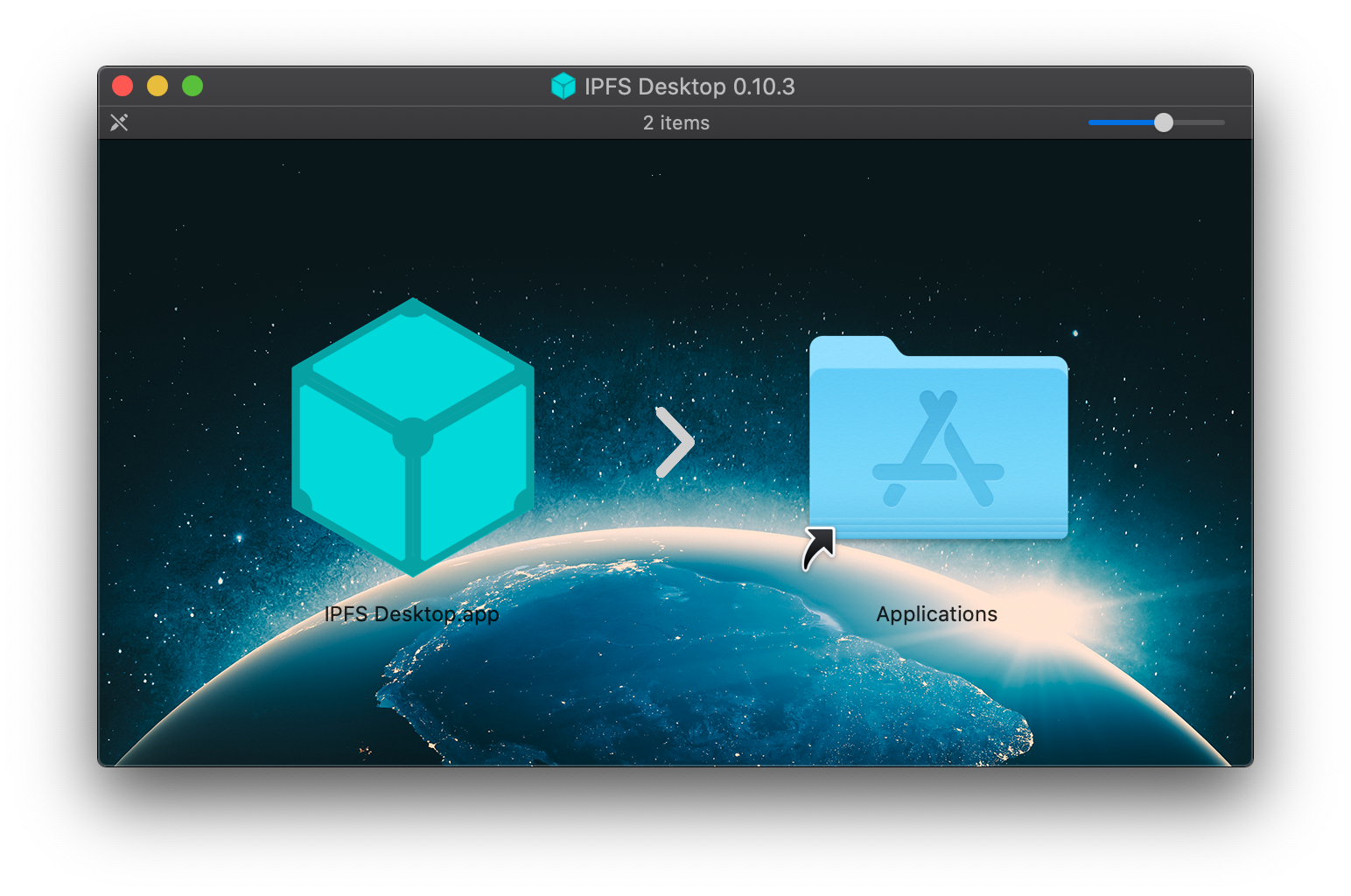
Open the
ipfs-desktop.dmgfile.Drag the IPFS icon into the Applications folder:

Open your Applications folder and open the IPFS desktop application.
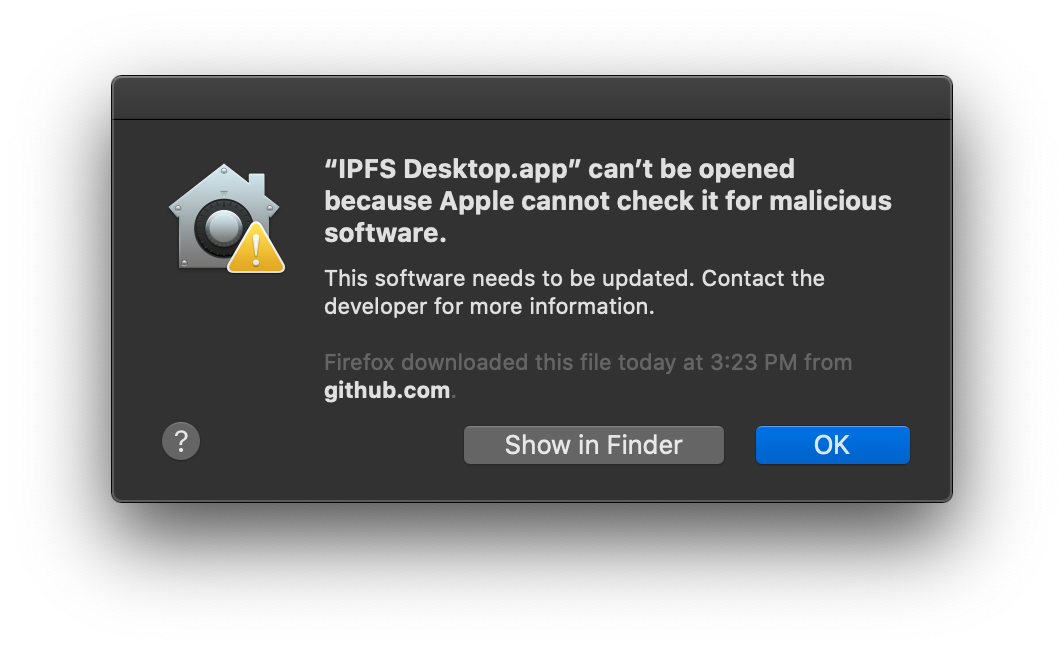
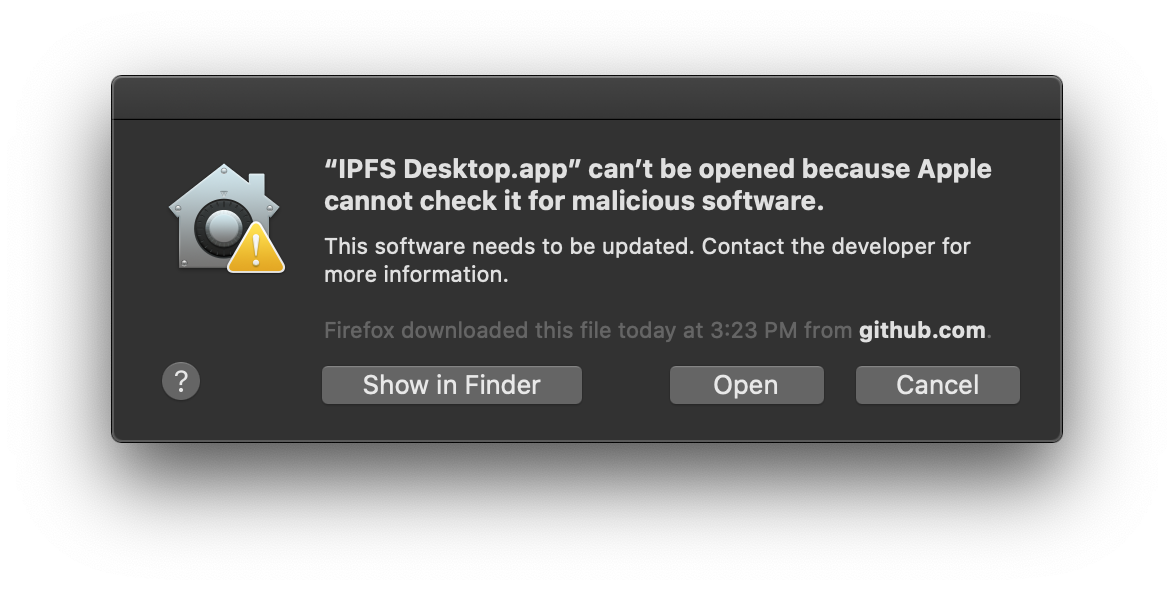
You may get a warning saying IPFS Desktop.app can't be opened. Click Show in Finder:

Find IPFS Desktop.app in your Applications folder.
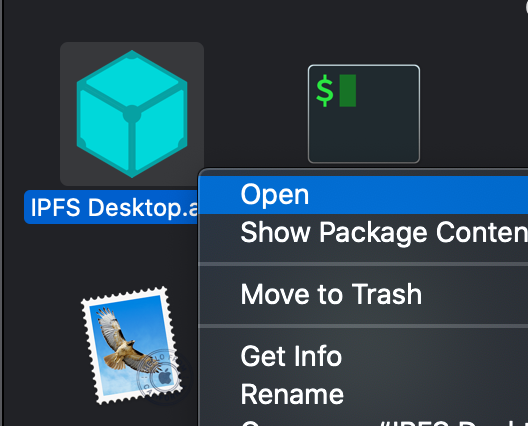
Hold down the
controlkey, click IPFS Desktop.app, and click Open:
Click Open in the new window:

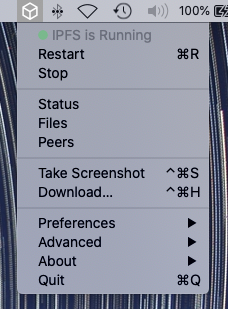
You can now find an IPFS icon in the status bar:

The IPFS desktop application has finished installing. You can now start to add your site.
# Linux
Download the latest available
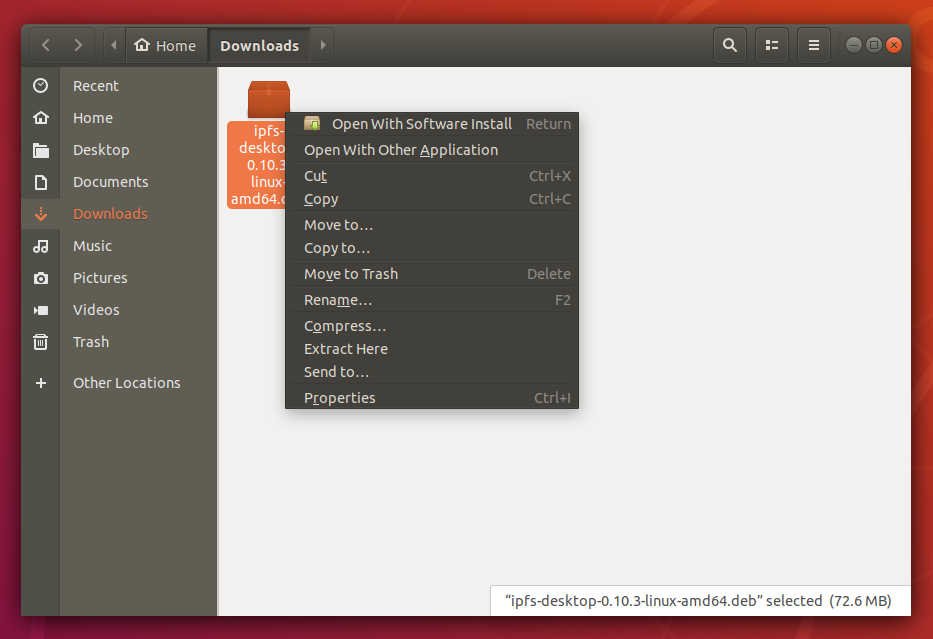
.debfile from the IPFS desktop downloads page (opens new window):Open the
.debpackage in Software Installer:
Click Install and wait for the installation to finish:

Click Applications or press the Windows key on your keyboard.
Search for
IPFSand select IPFS Desktop:
You can now find an IPFS icon in the status bar:

The IPFS desktop application has finished installing. You can now start to add your site.
# Add your site
The next step is to import your site into IPFS using the IPFS desktop app you just installed. The website we'll be using is incredibly simple. The purpose of it is to display random planet-related facts. Each time the page is refreshed, a new fact is displayed. The website is creatively called Random Planet Facts.
Create a file called
index.htmland paste in the following code:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Random Planet Facts</title> <meta name="description" content="Get a random fact about a planet in our solar system." /> <meta name="author" content="The IPFS Docs team." /> <style> body { margin: 15px auto; max-width: 650px; line-height: 1.2; font-family: sans-serif; font-size: 2em; color: #fff; background: #444; } </style> </head> <body onload="main()"> <h1>Random Planet Facts</h1> <p id="output_p"></p> <script> function main() { const facts = [ 'Mars is home to the tallest mountain in our solar system.', 'Only 18 out of 40 missions to Mars have been successful.', 'Pieces of Mars have fallen to Earth.', 'One year on Mars is 687 Earth days.', 'The temperature on Mars ranges from -153 to 20 °C.', 'One year on Mercury is about 88 Earth days.', 'The surface temperature of Mercury ranges from -173 to 427°C.', 'Mercury was first discovered in 14th century by Assyrian astronomers.', 'Your weight on Mercury would be 38% of your weight on Earth.', 'A day on the surface of Mercury lasts 176 Earth days.', 'The surface temperature of Venus is about 462 °C.', 'It takes Venus 225 days to orbit the sun.', 'Venus was first discovered by 17th century Babylonian astronomers.', 'Venus is nearly as big as the Earth with a diameter of 12,104 km.', "The Earth's rotation is gradually slowing.", 'There is only one natural satellite of the planet Earth, the moon.', 'Earth is the only planet in our solar system not named after a god.', 'The Earth is the densest planet in the solar system.', 'A year on Jupiter lasts around 4333 earth days.', 'The surface temperature of Jupiter is around -108°C.', 'Jupiter was first discovered by 7th or 8th century Babylonian astronomers.', 'Jupiter has 4 rings.', 'A day on Jupiter lasts 9 hours and 55 minutes.', 'Saturn was first discovered by 8th century Assyrians.', 'Saturn takes 10756 days to orbit the Sun.', 'Saturn can be seen with the naked eye.', 'Saturn is the flattest planet.', 'Saturn is made mostly of hydrogen.', 'Four spacecraft have visited Saturn.', 'Uranus was discovered by William Herschel in 1781.', 'A year on Uranus takes 30687 earth days.', 'Uranus turns on its axis once every 17 hours, 14 minutes.', 'With minimum atmospheric temperature of -224°C Uranus is nearly coldest planet in the solar system.', 'Only one spacecraft has flown by Uranus, the Voyager 2.', 'Neptune was discovered in 1846 by Urbain Le Verrier and Johann Galle.', 'Neptune has 14 moons.', 'The average temperatue of Neptune is about -201 °C.', 'There is a 1:20 million scale model of the solar system in Sweden.', 'The gap between the Earth and our moon is bigger than the diameters of all the planets combined.', "The first accurate calculation of the speed of light was using Jupiter's moons", "Jupiter's magnetic field is believed to be a result of rapidly spinning metallic hydrogen at the core, and is ~10x stronger than the Earth's.", 'Venus spins backwards.', 'Uranus spins sideways, relative to the ecliptic plane of the solar system.', 'It is easier to reach Pluto or escape the solar system from Earth than being able to <i>land</i> on the Sun.' ] document.querySelector('#output_p').innerHTML = facts[Math.floor(Math.random() * facts.length)] } </script> </body> </html>Open IPFS desktop and go to the Files page.
Click Add → File.
Navigate to your
index.htmlfile and select Open.
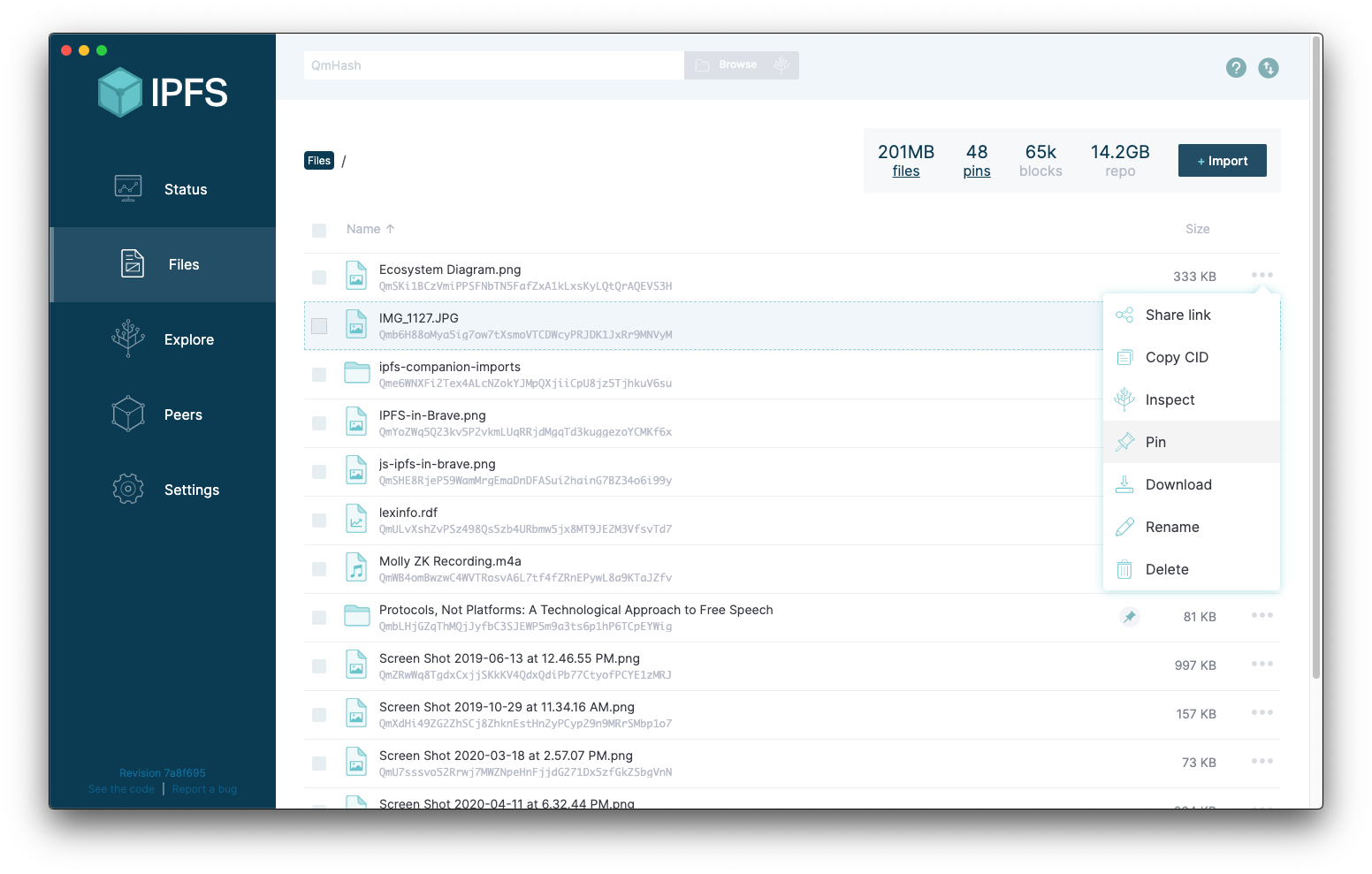
Click the triple dot menu on
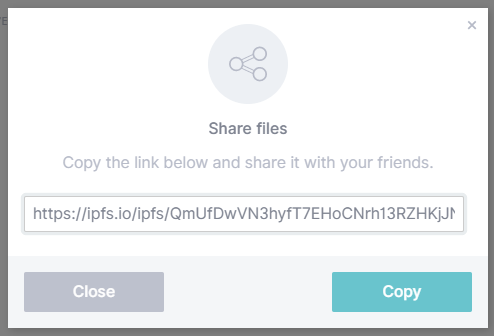
index.htmland select Share link.Click Copy to copy the file's URL to your clipboard.

Open a browser and paste in the URL you just copied.
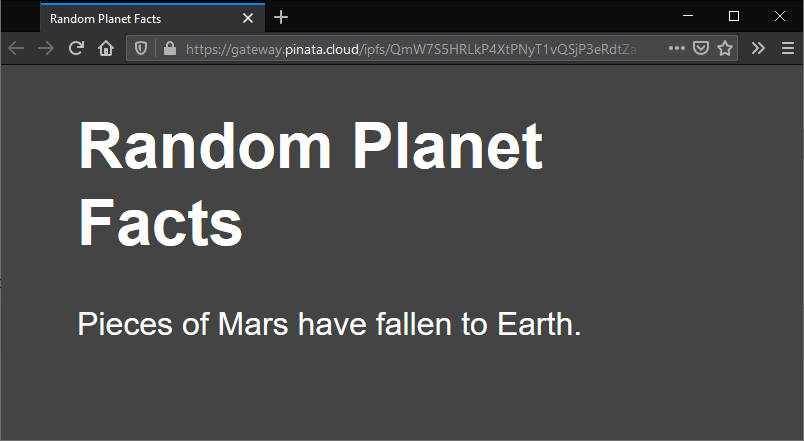
Your browser should load the website in a few moments! This can take up to a few minutes the first time. You can move onto the next section while the site is loading.
# Pinning files
IPFS nodes treat the data they store like a cache, meaning that there is no guarantee the data will continue to be stored. Pinning a file tells an IPFS node to treat the data as essential and not throw it away. You should pin any content you consider important to ensure that data is retained over the long term. IPFS Desktop allows you to pin files straight from the Files tab.

However, if you want your IPFS data to remain accessible when your local IPFS node goes offline, you might want to use another option like collaborative clusters or a pinning service.
# Collaborative clusters
IPFS collaborative clusters are groups of IPFS nodes that collaboratively pin all content added to the IPFS Cluster by one or many trusted peers. You can learn more about collaborative clusters, including how to set up a cluster yourself, from ipfscluster.io (opens new window)
# Pinning services
An easy way to make sure important data is retained is to use a pinning service. These services run lots of IPFS nodes and will pin your data for you! This way, you don't have to run and maintain your own IPFS node. Check out the Persistence page for more information on pinning services. In this tutorial, we're going to use Pinata (opens new window) since it gives new users 1GB of storage for free, and has a very simple interface:
Go to Pinata.cloud (opens new window) and sign up or log in.
Select Upload and click Browse.
Navigate to your
index.htmlfile and click Open.Click Upload.
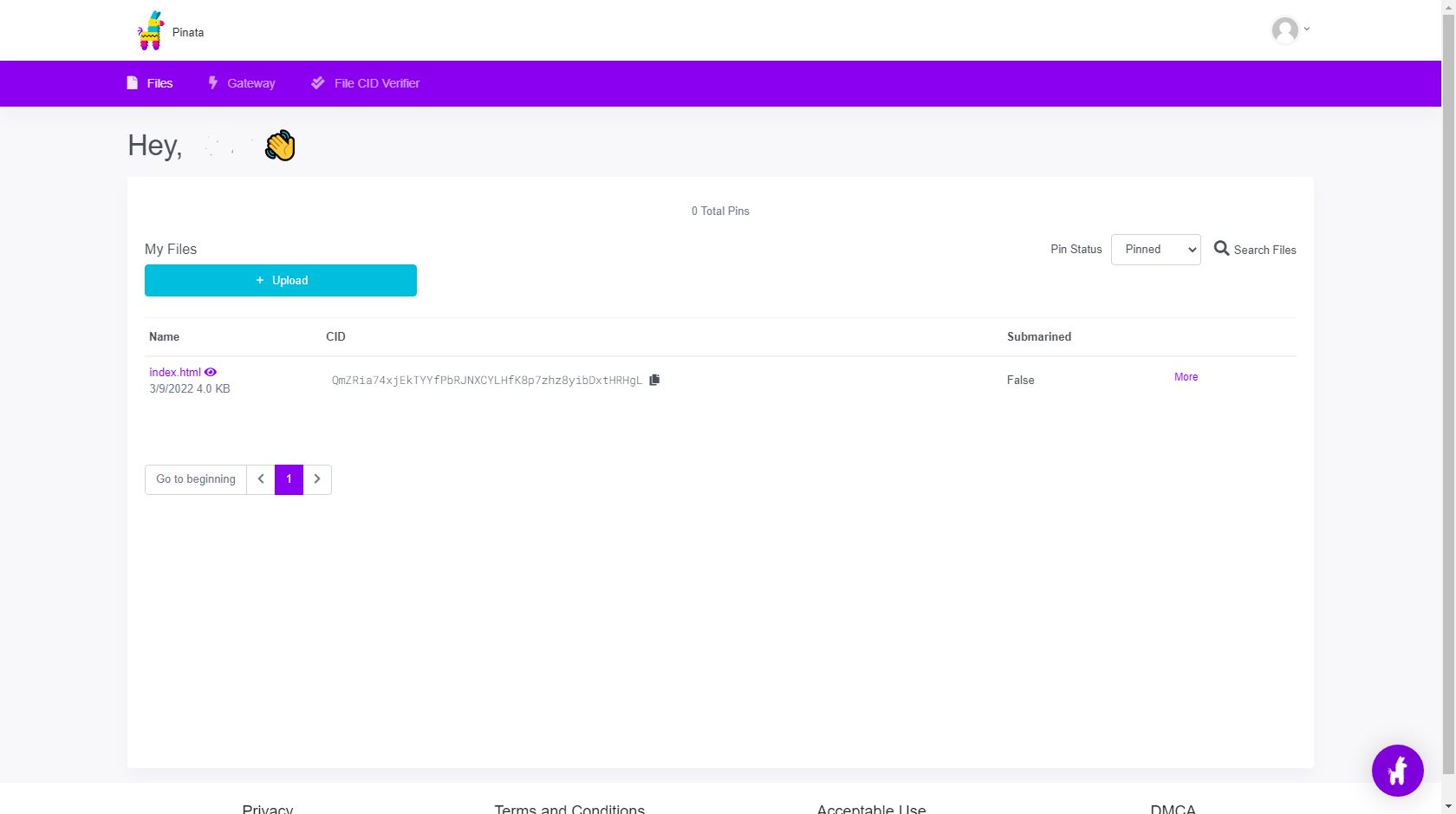
You should be able to see your
index.htmlfile pinned:
Click your
index.htmlfile to open your website through the Pinata gateway.
# Set up a domain
This section is completely optional.
If you have access to a domain name service like Namecheap, Google Domains, GoDaddy, or any other domain service, then you can follow along with these steps. If you don't have a domain name to assign, you can just read along this section. We will dive into using decentralized naming services like Ethereum Naming Service (ENS) in a later section.
We used Namecheap, but the process is very similar across all domain name services.
Log into your domain name provider.
Go to your domain management window and find the domain you want to assign to your website.
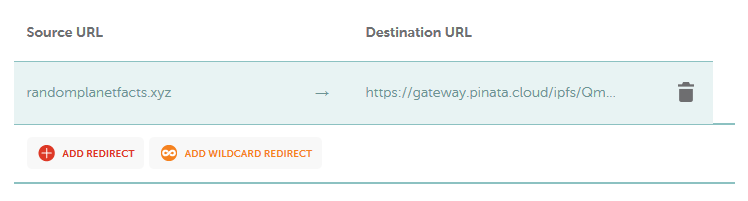
Find where to change the Redirection Settings.
In a new tab, open Pinata (opens new window), log in, and copy the IPFS Hash for your website.
In your domain name providers Redirection Settings section, paste in the IPFS Hash link you just copied.

Save your changes.
Domain name services are fairly slow to update. You should be able to go to your domain and see the website you pinned in a few hours.

# Up next
This project was designed to get you up and running quickly, but there are many improvements we can make here.
You may have noticed that when visiting randomplanetfacts.xyz (opens new window), your browser redirects to gateway.pinata.cloud/ipfs/QmW7S5HR... (opens new window). This isn't great for the user's experience, and it can cause issues with security certificates and other website validation methods. Also, this website is incredibly simple. There are no images, external stylesheets, or javascript files. If you're interested in building a more complex site using IPFS and securing it properly, carry on with this tutorial series by hosting a multipage website on IPFS.
